Webサイト制作の基盤
私たちのWeb制作は、組織とユーザーをつなぐ「コミュニケーションのHUB」を目指しています。プロトタイプで画面やUIを見える化し、デザインシステムとの連携で品質の一貫性を保ち、アクセシビリティにも配慮した「使いやすい設計」を実現しています。
デザインシステムで一貫した制作・運用
デザインとコンポーネントの共通設計により、保守性と再利用性を高めます
デザインシステムは、Webサイトに一貫したレイアウトやタイポグラフィなどのデザイン表現を与えるための設計図です。制作時の統一感だけでなく、Webサイト公開後の更新・運用にも役立ちます。つまり、クリエイティブにおいては、デザインからシステム開発まで、チーム内で共通ポリシーを共有できる環境を整えており、お客様との意思疎通もシームレスに進められることで、煩雑なコミュニケーションの削減にもつながっています。

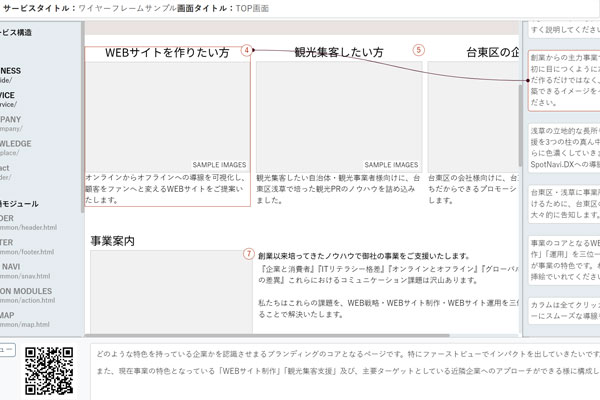
プロトタイプでUI設計
構造と画面を視覚化し、確認と合意形成を支援します
プロトタイプとは、Webサイトの構造・UI・コンテンツ配置を視覚化した設計モデルです。私たちのプロトタイプは、開発にもそのまま使える精度で設計されており、情報設計とUIを可視化したまま、スムーズにデザイン・実装へ移行できます。また、実機レベルの操作感を体験できるため、社内レビューや合意形成もスピーディーに進めることができます。

設計段階からのアクセシビリティ対応
Webアクセシビリティを、設計・制作・運用にわたり継続的に担保します
私たちは、情報設計やUI設計の段階からアクセシビリティを考慮し、視覚・聴覚・操作環境に依存しない構造をプロトタイプの段階で設計に反映しています。さらに、デザインシステムにもアクセシビリティ要件を組み込むことで、開発以降もアクセシブルな状態を保ち続けられる制作体制を実現しています。

SEO(検索エンジン)対策
検索エンジンと相性よくカスタマイズ
HTML5+CSS3で、SEO(検索エンジン)内部施策を施しています。また、SEOライティングにおいても掲載する情報を検索エンジンと相性よくカスタマイズすることができます。
正しいタグの使用や内部リンクの設定、URLの最適化など、検索エンジンがサイトの情報を正確に取得できるような仕組みを作ります。

スマートフォン対応
レスポンシブ対応のWEBサイト
スマートフォンでWEBサイトを閲覧するユーザーは、文章をじっくり読む傾向があります。そのため、WEBサイトのレスポンシブ対応は、成果に大きな影響を与えると考えられています。
スマートフォンでWEBサイトを閲覧する際、文字が小さく読みにくいままだと機会損失になる可能性があるので、スマートフォン対応は必須と考えてよいかと思います。

CMSシステム開発
WordPress / MovableType
私たちは、WEBサイトの中身(テキストや画像)をブログのようにかんたんに管理・運営できるシステム『CMS』を取り扱っています。
自社で開発したCMSシステムはもちろん、世界で最も使われているWordPressをはじめ、お客様のニーズに合わせたCMSツールの導入をご支援いたします。

フロントサイドエンジニアリング
フロントサイドエンジニアリング
UI設計において、フロントサイドの技術はとても重要です。スマートフォンが主流になり、狭い画面をいかに効果的に使い成果を発揮するか?を考えるときに、この技術は欠かせません。
私たちは早期からフロントサイドエンジニアリングの研究に取り組み、数々のソリューションを開発して来ました。その経験を活かし、使い勝手の良いWEBサイトを提供しています。

WEB制作の契約から公開の流れ
WEB制作をご検討中の方に、
お問い合わせから導入までの一連の流れをご紹介いたします。
お問い合わせ
お問い合せフォームにてご依頼の概要をお知らせ下さい。期待している効果や参考にしているWEBサイトなどもお伝えいただけるとスムーズにヒアリングが出来るのでとても助かります。

ヒアリング
初回のお打ち合わせでご依頼の目的や想定しているターゲット、どういったWEBサイトを作りたいか、運用のイメージなどをヒアリングいたします。

ご提案・御見積り
ヒアリングを基にご提案書とお見積書とをご提出いたします。

ご契約
問題無いようでしたらここで正式にご契約となります。弊社指定の契約書に捺印を頂き、着手金として全体費用の50%をご入金いただいております。

要件定義書作成
ご予算内に収まるご要望をまとめた要件定義書(実施内容/調査内容/スケジュールなどを記載したドキュメント)を作成いたします。双方内容に相違が無いか確認してから制作へと移ります。
※調査に関してはWEBサイトとは別途サービスになります。詳しくはWEBサイト調査・解析サービスをご覧ください。

WEB制作・開発
要件定義書に沿ってWEBサイトを制作・開発いたします。

確認・公開/納品
開発完了後に、校正・確認作業を行います。その後、問題なければ納品・受領、検収済みとなります。その時点で請求書をお送りいたしますので、全体費用の50%をお支払い頂きます。

よくある質問
WEBサイト制作を依頼したいのですが、何からはじめたらいいでしょうか?
ありがとうございます。まずは、お気軽にご相談ください。もやっとしたイメージであっても、ディスカッションで輪郭がはっきりしてきます。そうすれば私たちの方からも、お客様がどの様な準備をすればいいかご案内することが出来ます。
対応エリアの制限はありますか?
zoomなどのツールを使いオンラインでのコミュニケーションが可能であれば全国どこでも対応可能です。もちろん都内及び近隣地域であれば訪問での対応も可能です。
社内に広報担当者やウェブ担当者がいないのですが大丈夫でしょうか?
ご安心ください。WEBサイトの運営を代行する『WEB運営サポート』がございます。また、お客様で運営できるようになるまでの運営支援及び教育をするプランもございます。まずは、お気軽にご相談ください。
WEBサイト更新の手間を何とかしたいのですが何か良いサービスはありますか?
WEBサイトを特別な技術がなくてもブログのように更新出来るCMS(コンテンツ管理システム)がございます。他にも、WEBサイトの運営を私たちが代行する『WEB運営サポート』がございます。
対応できない業種はありますか?
風俗営業の届け出が必要な業種についてはお断りしております。また、違法性がある・倫理道徳に反すると弊社が判断した場合もお断りしております。ご了承くださいませ。
WEBサイト更新の手間を何とかしたいのですが何か良いサービスはありますか?
WEBサイトを特別な技術がなくてもブログのように更新出来るCMS(コンテンツ管理システム)がございます。他にも、WEBサイトの運営を私たちが代行する『WEB運営サポート』がございます。
予算はどれくらいでしょうか?
予算は規模やご要望によってまちまちです。最も安いプランは¥148,000円(税別)ですが、一番ご依頼の多い価格帯は180万円~240万円の価格帯となっています。
訪問対応は可能でしょうか?
基本的に都内及び近隣地域であれば訪問での対応も可能ですが、それ以外の地域でも規模・内容によって対応可能な場合もございます。まずは、お気軽にご相談ください。