DX化で競争力をアップ
DX化は企業が抱える課題にスピーディかつ効果的に解決する手段としてとても有効です。DX化を実現するとデータを活用した意思決定やリアルタイム分析が可能となり、スピーディに戦略の修正や最適化を実行することができるようになります。
DX化して新たなビジネスモデルやサービスの創出に向けたチャンスを拡大させましょう!
こんな方へおすすめ
経営者
DX化で成長戦略を策定し、課題を見つけ改善を繰り返し、競争力を高めることができます。

顧客対応担当者
DX化を通じてより良い顧客体験を提供し、顧客満足度を高めることができます。

中小企業
大企業はもちろん、中小企業もDX活用で業務効率を向上させ、新たな市場進出を可能にします。

システム開発会社
要件定義や画面設計はもちろん、UI/UXデザインのみご依頼いただくことも可能です。

私たちが選ばれる理由
是非、私たちと一緒にDX化を進めてみませんか?
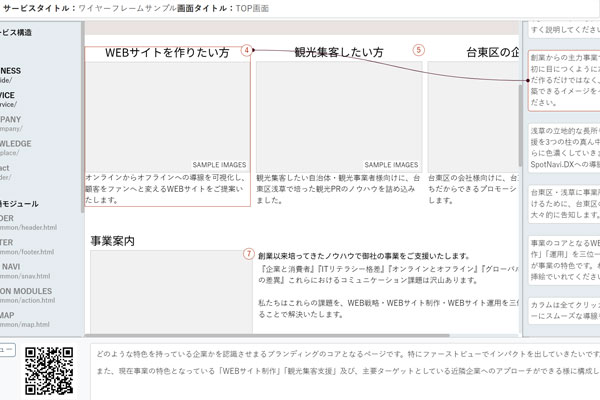
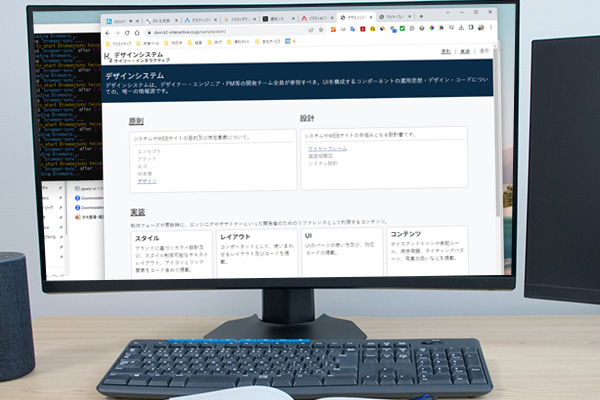
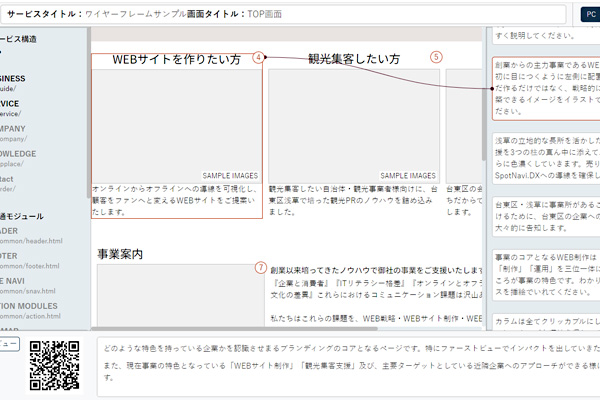
私たちの強みは、WEBシステム開発において長年培ってきたノウハウを凝縮したWEB要件定義及び画面設計です。特に画面設計においては、未だ多くのプロジェクトで既存のプレゼンテーションソフトを使っています。紙に出力することを前提とした動かないドキュメントを基に机上で議論を繰り返せば、最悪の場合、実装の途中、または完成の段階でこれは違うのでは?となってしまうことも考えられます。お金と時間をかけて作ったシステムが使えないものとなってしまうのは是が非でも避けたいところです。
私たちのクラウド画面設計であれば、プロトタイプとして実際に画面を触り、動かして確かめることが出来るので、実際の制作段階で認識の齟齬を極力なくすことが出来ます。プロトタイプを議論と共にアップデートさせて、モックテンプレートへと進化させれば開発スケジュールに余裕が生まれ、充分に議論検証をして、品質の良いシステムをご提供することが出来ます。
DX時代のWEB要件定義
ペーパーレス化が進む昨今、要件定義書を紙で利用することを前提に作り上げるプロジェクトは今だに多くあります。
私たちはそれをWEB化することで、汎用性の高いドキュメントとしてプロジェクト関係者全員への情報と意思の共有に役立てています。

- 汎用性の高いドキュメント
- ステークスホルダーへの情報共有
- ペーパーレスによる無駄の削除
動的な画面設計システム
WEBやシステムの画面設計では、既存プレゼンテーションソフトを使うことが多いですが、実際の運用でそれらの画面を見ることはありません。
実際に使う画面と同じ環境で画面設計することで、利用イメージの齟齬を無くすだけでなく、開発工数の大幅な短縮にもつながります。

- 利用イメージの共有が容易
- デザイン・システム開発の並走が可能
- 開発工数の大幅短縮
ユーザー主体設計(UCD)
企業DX化成功の鍵は、優れた体験を提供するユーザー中心の設計、すなわちUCDです。
動的画面設計システムをプロトタイプとして活用し、テストを通じて洗練させることで、価値ある体験をユーザーに提供できます。また、競争が激しいデジタル市場においては、差別化を図り、新たな顧客獲得へと繋がります。

- 優れた体験を提供
- ユーザー視点のデザイン
- 改善を繰り返し洗練れたUI
UI/UXデザイン
私たちが日常的に利用するアプリは、ユーザーが説明書を読まずに直感的に操作できるように設計されています。
ユーザーが無意識に感じる『使いやすさ』は、普段から利用しているデバイス(スマートフォンやパソコン)の操作性に大きく影響されています。そのことからも、DXにおいてUI/UXデザインは非常に重要といえます。

- 使い慣れたUI
- ストレスフリーな体験
- 直感的な操作を実現
DX 化支援の流れ
御社のDX化を導入から実際の運用まで、私たちケイツー・インタラクティブがご支援いたします。
お問い合わせ
お問い合せフォームにてご依頼の概要をお知らせ下さい。現状見えている課題などもお伝えいただけるとスムーズにヒアリングが出来るのでとても助かります。

ヒアリング
初回のお打ち合わせでご依頼の目的や想定しているターゲット、どういったWEBシステムを作りたいか、運用のイメージなどをヒアリングいたします。

ご提案・御見積り
ヒアリングを基にご提案書とお見積書をご提出いたします。

ご契約
問題無いようでしたらここで正式にご契約となります。弊社指定の契約書に捺印を頂き、着手金として全体費用の50%をご入金いただきます。

要件定義書作成
ご予算内に収まるご要望をまとめた要件定義書(実施内容/調査内容/スケジュールなどを記載したWEBドキュメント)及びWEB画面設計書を作成いたします。双方内容に相違が無いかWEBベースの画面設計書を操作しながら確認し、アップデートを重ねます。

システム開発
画面設計書アップデートにある程度のゴールが見えてきた段階で、並走して画面デザイン、システム開発に着手します。

確認/納品
開発完了後に、校正・確認作業を行います。その後、問題なければ納品・受領、検収済みとなります。その時点で請求書をお送りいたしますので、全体費用の50%をお支払い頂きます。
