KNOWLEDGE K2@Web改善ラボ
WEB担当者の発注前のお困りごと解決します。
WEB担当者の発注前のお困りごと解決します。

WEBスタートアップ は初期費用を抑えてWEBサイト運営に注力したい方向けWEBサイト入門パッケージです。WEBサイト運営の方法がよくわからない、一緒に戦略を考えてくれるブレーンがいないなどお悩みのWEB担当者にもおすすめのサービスです。
企業のホームぺージ担当者の方でも、ホームぺージ制作を外部の制作プロダクションに依頼するときに、HTMLの話が出てくることがあると思います。ここでは企業のホームぺージ担当者のために、かんたんにHTMLについて解説いたします。
HTMLとは、Hyper Text Markup Language(ハイパーテキスト・マークアップ・ランゲージ)の略称で、ホームぺージのほとんどはHTMLをベースに作られています。
現在はHTML5という規格のHTMLが主流ですが、他にもXHTMLやHTML4などで作られたホームぺージも多く存在します。これらの違いはバージョンの違いと考えていただければ大凡問題はありません。他の規格と比べて新しいバージョンのHTML5では、比較的新しいブラウザで使える便利な機能が多く存在します。またHTML5は、HTMLだけでなくCSSやJavascriptなどの周辺技術も含めた総称として呼ぶこともあります。
HTMLはマークアップと呼ばれ、文章構造などの情報をコンピューターに伝えるための言語です。具体的には「このテキストはタイトル」「このテキストは文章」とHTMLタグを使い文字情報に情報を付与します。そうすることでコンピューターは文章の重要度や構造を理解することが出来ます。
Google などの検索エンジンもHTMLに付与された情報、つまりHTMLタグをたよりにホームページの中身を判断するので、SEO対策でもHTMLの構造を意識することは重要です。
次に、実際にホームページでどのようにHTMLが使われているかを見ていきましょう。

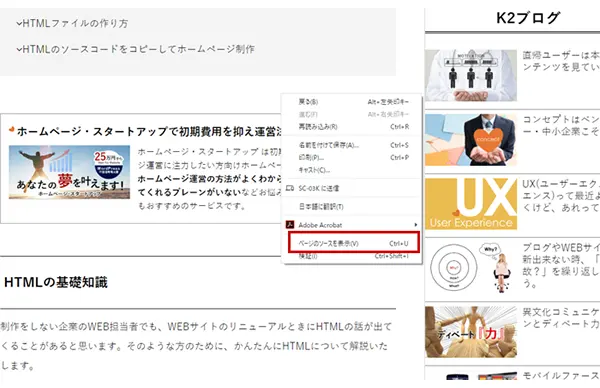
ここではChromeを例にご説明します。今ご覧のこのページでも他のホームページでもなんでも結構です。右クリックをしてみてください。メニューが表示されるので、「ページのソースを表示」(上画像赤枠)をクリックしてください。

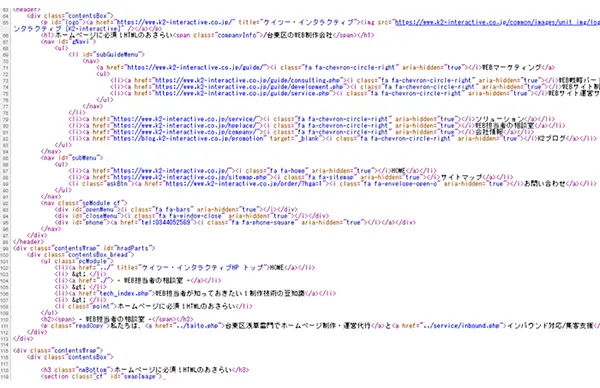
上記のようなHTMLが表示されますね。これが、実際にご覧のホームページに使われているHTMLのソースコードです。
タイトルタグはSEO対策では最も重要なタグで、ページ(ホームぺージ)のテーマが何かを示します。
例)
<title>株式会社ケイツー・インタラクティブのホームページ</title>

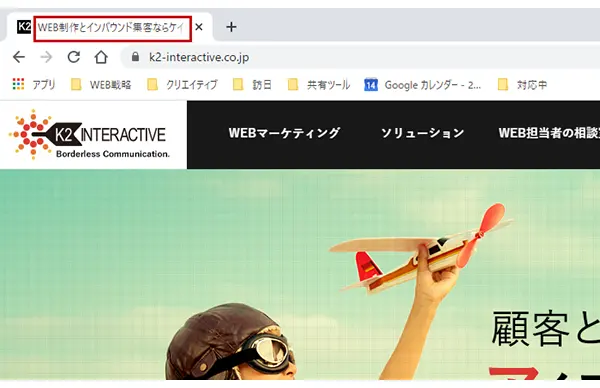
タイトルタグの文字列はホームページ(ブラウザ画面)には表示されませんが、ブラウザ画面外枠の左上(上記画像赤枠参照)に表示されたり、ブラウザのお気に入りに保存したときに表示されます。検索エンジンが最も重要と評価するタグです。
ホームページ(ブラウザ画面)に見出しとして表示されるタグです。Hタグもコンピューターや検索エンジンに重要な要素と判断されます。Hタグは、1~6まであり、それぞれ重要度が違います。最も重要とされるのがh1で次に2、3と続きます。
例)
<h1>このページの大見出し</h1>
<h2>このページの中見出し</h2>
<h3>このページの小見出し</h3>
文章(ページ内本文)を表示するのに使うタグです。段落ごとにPタグで括ります。
例)
<p>これはPタグを使った文章表示です。</p>
目次や項目・要点が並ぶ場合に使います。
例)
<li>項目1の文</li>
<li>項目2の文</li>
<li>項目3の文</li>
画像を表示させるのに使います。
例)
<img src="画像へのパス" alt="画像の意味をテキスト化">
細かいことは抜きにして最低限ですが、これだけのタグを押さえておけばそれなりに情報を伝えるホームページを作ることが出来ます。
HTMLを作るのに必要なのは、テキストエディターです。多機能なページやコンテンツボリュームのあるホームぺージには専用のエディターが必要ですが、かんたんなものであれば「メモ帳」でも問題ありません。
今回はメモ帳でかんたんなホームぺージを作り、HTMLがブラウザで表示される仕組みを理解したいと思います。ここで気をつけたいのはファイルの保存形式ですが、HTML形式(.html)で保存してください。
ファイルの準備ができたら、まずは「HTMLタグ」「HEADタグ」「BODYタグ」をエディターに書き込みます。
<html>
<head></head>
<body></body>
</htme>
これがHTMLの基本構造です。もう少し細かく見ていきましょう。
<html>
<head>
HTMLのメタ情報、つまりどのような仕様かを記載します。(文字コードやタイトルなど)
Googleの検索結果に出てくる文章(概要)もここに記載します。
</head>
<body>
HTMLのブラウザでの表示要素を記載します。(見出しや段落です。)
</body>
</htme>
このように、HEADタグとBODYタグの中に記載する内容は異なります。BODYタグの中身は表示内容によってHTMLタグが異なりますが、HEADタグ内は大凡決まったパターンになってくることが多いです。
それでは実際ホームページを作ってみましょう!
今回のホームページ制作に使うエディターは、かんたんなモノなので何でも大丈夫です。下記のコードをコピー&ペーストしてください。
<html>
<head>
<meta charset="utf-8">
<title>Hallow HomePage</title>
</head>
<body>
<h1>Hallow World!</h1>
<p>はじめてホームページを作りました。</p>
</body>
</html>
新しく「<meta charset="utf-8">」というタグが追加されています。このタグを記載しないとホームページが文字化けしてしまいます。現在よく使われている文字コードはutf-8ですが、Shift_JISやEUC-JPなどが使われる場合もあります。
メタタグで設定した文字コード(赤文字部分)でファイルを保存して、そのままファイルをダブルクリック、もしくはブラウザにドラッグ&ドロップすればホームページが表示されます。
実際にWEBサーバーにHTMLファイルをアップロードしてホームページを閲覧する仕組みは、『ホームページが見れる仕組みを知りたい』も是非参考にしてください。
このページでは本当にかんたんなホームページの作り方を紹介しました。ここでご紹介したHTMLを押さえておければ、ホームページのリニューアルや運営の際に制作現場とのやり取りがスムーズになるかと思います。是非、お役立てください。
SEO(検索エンジン)を考慮するのであれば特にタイトルタグ、見出しタグ、そして文章構造に気をつけてHTMLを記述して、正しく検索エンジンにページの情報を伝えることを心がけてください。
ケイツー・インタラクティブでは基本的に検索エンジンを考慮したHTMLを実装します。ご不明な点やご要望などございましたらお気軽にお問い合わせください。
※本情報はページ公開時のものです。情報は常に更新され掲載内容と異なる場合がございます。
技術的な課題も、プロトタイプから丁寧に設計するWebサイト制作をご覧ください。