Web担当者のための基本技術とチェックポイント [質問箱 (FAQ)]
Web担当者のための基本技術とチェックポイント [質問箱 (FAQ)]では、WEB担当者のみなさまの悩みに、一問一答形式でお答えしています!!
WEB担当者の発注前のお困りごと解決します。
WEBサイトのリニューアル時に使われる様々なIT(WEB)用語。
一体なんのことだかわからない!そんなことでお困りではありませんか?
※本情報はページ公開時のものです。情報は常に更新され掲載内容と異なる場合がございます。

HTMLの基本をやさしく解説。企業のWeb担当者や初心者に向けて、ブラウザに表示される仕組みから簡単なホームページ作成までを30分で学べる内容です。

インターネットは例えば家庭やオフィス・学校などで構築されるパソコンの小さなネットワークを、外部の世界中の同様のネットワークとつないだ巨大なネットワークです。接続は一般的にソフトバンクやKDDI、NTTのような、インターネットサービスプロバイダーと呼ばれる通信業者のサービスを利用します。

ホームページが表示される仕組みを初心者向けにわかりやすく解説。URL入力からブラウザがWebサーバーにアクセスし、情報を取得・表示する流れを紹介します。

スタイルシート(CSS)の基本と役割を解説。HTMLとの分離による表示効率の向上や、デザインの汎用性が高まる仕組みをわかりやすく紹介します。

javascriptはコンピューターやスマートフォンから、最新モデルの自動車に至るまでいたるところで使われています。私たちが快適にウェブ検索をしたりIT機器に囲まれた生活を送る上で非常に役立っています。

jQuery(ジェイクエリー)は、javascriptをより効率的に構築するために開発されたjavascriptのライブラリです。2018年1月現在ではjavascriptのライブラリで最も使われているスタンダードなライブラリです。ライブラリとは汎用性のあるスクリプト(プログラム)を集めた素材集のようなものをイメージしていただければ大凡正解です。

UIを実装するフロントエンジニアのために必要なスキルを、HTML・CSS・JavaScriptを中心に、業務内容や専門スキルごとの違いも交えて解説します。

WebサイトTOPの背景に大きな動画を埋め込むことで、ユーザーの目を引きサービスのアピールや雰囲気を伝えて不ランディングをするケースがあります。動画はより多くの情報を伝えるのに適していますが、全てがいいことばかりでもありません。このページではメリットデメリットを踏まえてどのように動画を扱えばいいか紹介します。

ホームページでは扱う写真のクオリティの差がそのままホームページのデザインの差になるケースが増えてきました。これは通信速度の向上が大きな要因としてあげられます。ホームページの目的は何か?ポイントを押さえて容量の大きい『キメの写真』と、容量の小さな『添える写真』、情報として『伝える写真』を使い分けて、相対的にクオリティーの高いホームページを作っていくことを目指しましょう。

WebサイトやSNSで効果を発揮するキャッチコピーの作り方を紹介。共感や検索キーワードを意識した、心に残る言葉を生み出すコツをわかりやすく解説します。

PHPは世界で最も使われているプログラム言語のひとつで、利用している人が多いためインターネット上に多くの情報がアーカイブされているのが特徴です。また習得が比較的容易な言語で、プログラム未経験者にも習得しやすい言語です。

SQLは関係データベース管理システム(relational database management system、略称:RDBMS)を操作するためのデータベース言語として、 ISO 及び JIS にて規格化され、現在ではリレーショナル型データベースの標準として位置づけられています。

ライブラリとは、汎用性の高い再利用が可能なプログラムです。ライブラリはプログラムの本体に、必要なプログラムの部品(ライブラリ)を組み込みます。本体に組み込むのに若干記述が必要ですが、部品を作る手間無く作業効率を格段に向上することが出来ます。

ワイヤーフレームは目的を達成する為にページにどのような要素を配置すればいいかを示すホームページの設計図です。ワイヤーフレームの作成と確認は、出来上がってから「使いにくい」「成果が出にくい」ことがないように、制作に入る前に最初に確認するとても重要なフローです。

コンテンツを魅力的に見せるレイアウトの一番のポイントはファーストビューです。ファーストビューで見せるデザインは、ホームページで最も重要な要素です。ユーザーは一瞬でページの善し悪しを判断し、もし興味が無ければすぐにページを閉じてしまいます。ページを読んでもらうポイントは「魅力的な体験」「簡潔で具体的な内容」を提示出来ているかどうかです。

Webデザイナーはビジュアルだけでは無く、プログラムを書いたりすることもあります。これは人や企業によってさまざまで、一長一短のメリット・デメリットがあります。デザインからプログラムまでを一貫して担当できるクリエイターがいれば、プロジェクトがぶれること無くスピーディーに進めていくことが出来ます。

適切なカラー選定はホームページの成果大きく影響します。特に、キーカラーの選定はホームページの印象を決める大事な作業です。もともと決まっている企業カラー、ブランドカラーがあればその色を採用します。もし無い場合は、事業コンセプト、商品コンセプト、ターゲットなどと照らし合わせ選定します。

フラットデザインとはシャドーやエンボスなどの効果を使わずに、極端に装飾を押さえ対象物をストレートに表現するデザイン手法です。フラットデザインのメリットはレイアウトの変化に強く、パソコン、タブレット、スマートフォンなど各種デバイスに柔軟に対応することが出来ます。

ランディングページの役割は、伝えたい要点を瞬時に伝えて、目的地へ最短距離で誘導することです。そのために準備する側には、ユーザーがどのようなページからどのような目的でランディングページに訪れるかをストーリーとして持っていて、ピンポイントにユーザーが欲しがる情報を提供することが求められます。

ミニマルデザインは装飾を極限まで削りつつ、機能・役割をきちんと果たす高度なデザインです。2018年現在、ミニマルデザインを取り入れるホームページを多く見かけるようになりました。

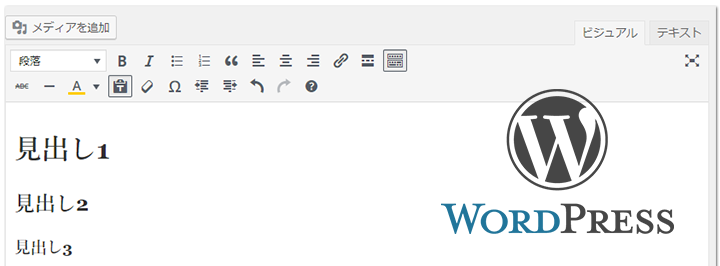
WordPressを使えばホームページをかんたんに更新すること出来ます。実際にホームページを更新する際、管理者はどのような更新作業が発生するか?また、ホームぺージ更新時に何が出来るのか?WordPressに標準装備されているエディター機能を解説します。
Web担当者のための基本技術とチェックポイント [質問箱 (FAQ)]では、WEB担当者のみなさまの悩みに、一問一答形式でお答えしています!!