KNOWLEDGE K2@Web改善ラボ
WEB担当者の発注前のお困りごと解決します。
WEB担当者の発注前のお困りごと解決します。


WEBスタートアップ は初期費用を抑えてWEBサイト運営に注力したい方向けWEBサイト入門パッケージです。WEBサイト運営の方法がよくわからない、一緒に戦略を考えてくれるブレーンがいないなどお悩みのWEB担当者にもおすすめのサービスです。
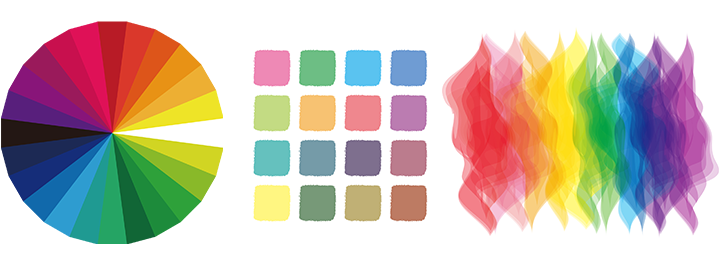
ホームページの印象は配色でがらりと変わります。もちろん、掲載されている企業や商品・サービスなどもホームページの配色によって印象が影響されます。カラーには「色相」「明度」「彩度」の3つの要素があります。

色相は「紫」「青」「緑」「黄」「橙」「赤」などの色のことです。6色ですが、虹を思い浮かべてもらえるとイメージしやすいです。(実は虹の色数は民族によって違うようです)どの色を選ぶかで、印象が変わります。
例えば、飲食では「黄」「赤」を使ったり、精密機器などでは「青」などを使うと効果的な場合があります。
またおもしろいことに、日本では上記でご紹介したような印象を与えることが出来ますが、国や文化圏によって色味から受ける印象に違いがあるようです。

色の鮮やかさをあらわす彩度は色の濃さや鮮やかさのことです。例えば「グレー」→「ブルーグレー」→「青」や、「グレー」→「茜」→「赤」など、いろの濃淡の変化です。
彩度の高い明るい色は鮮やかに見え、低い色は次第に無彩色のグレーに近づきます。この効果を利用して、色で立体感をつけることが出来ます。
彩度の扱いで覚えておきたいのは、同等程度の彩度であれば、他の色と組み合わせてもおかしくなることはあまりありません。また、伝統的な和色は彩度の低いものが多く見られます。

明度は日陰、日向、夜、昼、のように「明るい」「暗い」の違いです。日常の変化に近い色の変化は人の雰囲気の決定に大きく影響を与えます。明度の高い「水色」や「ピンク」に近づけば「軽い」「ポップ」な印象を与えやすくなり、反対に近づくと「重厚感」「落ち着き」「高級感」を出すことが出来ます。色は「黒」から「白」へと変化します。
キーカラーの選定はホームページの印象を決める大事な作業です。もともと決まっている企業カラー、ブランドカラーがあればその色を採用します。もし無い場合は、事業コンセプト、商品コンセプト、ターゲットなどと照らし合わせ選定します。配色、とくに色相で紹介した印象を参考に、キーカラーを選定します。
意味も無く色を採用していくと、ホームページは途端にゴチャゴチャした印象になってしまいます。キーカラーを決めたら、サブカラー、補足カラー、リンクカラーを決めます。これは明度と彩度で調整します。
キーカラーはホームページのポイントになる場所、例えばタイトルのディテールだったり、アイコンなどアイキャッチになる要素に採用します。割合としては5%以下が望ましいです。
サブカラーはキーカラーに採用した部分より目立たせなくてもいいけど、他より目立たせたい、また文章の目印として配置してみやすくするなどの要素に採用します。
コンテンツの下地に敷き、文章やコンテンツの補足的な要素やまとめ的な要素に使います。
特にホームページ限定の配色要素ですが、文章に馴染ませないのが特徴です。なるべく暖色系の明度の高い色を選び目立たせます。少しデザインから浮いてしまっているくらいが丁度いいです。もしキーカラーが赤色であれば、他の寒色系のカラーを選びます。この色を少し変更するだけでも、ホームページの成果がガラリと変わります。
適切なカラー選定はホームページの成果につながる、いかがでしたでしょうか?ついつい、いろいろな色を選びたくなってしまいホームページをゴチャゴチャにしてしまうこともあるかと思います。そのような場合は制作前にカラーシートを作りチームで共有しておくことをオススメいたします。
ホームページのリニューアルに関するご相談は、お気軽にお問い合わせください。
※本情報はページ公開時のものです。情報は常に更新され掲載内容と異なる場合がございます。
技術的な課題も、プロトタイプから丁寧に設計するWebサイト制作をご覧ください。