スマートフォン対応でWEB担当者の検討事項 [質問箱 (FAQ)]
スマートフォン対応でWEB担当者の検討事項 [質問箱 (FAQ)]では、WEB担当者のみなさまの悩みに、一問一答形式でお答えしています!!
WEB担当者の発注前のお困りごと解決します。
スマートフォン比率は2010年の約4%から、2023年には96.3%となりました。
あなたのWEBサイトでスマートフォンファーストを実践し、より多くの人に適切なアプローチしませんか?
※本情報はページ公開時のものです。情報は常に更新され掲載内容と異なる場合がございます。

Webサイトをスマートフォン対応する際に、スマートフォン専用サイトとレスポンシブデザイン、どちらを導入した方がいいか?は、Webサイトの運営状況により答えは異なります。このページでスマートフォン専用サイトの特徴やメリットとデメリット、そしてレスポンシブデザインとの比較を一読できるので是非参考にしてください。

スマートフォン対応サイトのメリットを、直帰率の改善や検索エンジン対策などの効果とあわせて、モバイルファーストの視点で紹介します。

Webサイトをスマートフォン対応させる際の手法によっては、Webサイト公開後に得られるメリットは限定的なものとなります。まずスマートフォン対応サイトがどのようなモノなのか?最適な Webサイトをスマートフォン対応をするにはどうすればいいか?など、事前に必要な知識・情報を公開しています。

スマートフォンからのアクセスを増やすための考え方やアプローチ方法を解説。デバイスや流入経路の分析を通じて、スマホ対応が本当に必要かどうかも見極められます。

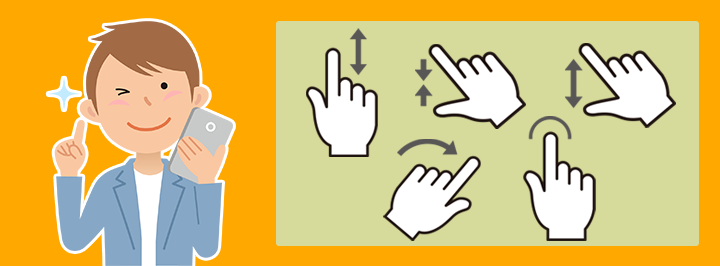
スマートフォン操作の名称と動作例を整理し、UI設計やUX改善に役立つ視点を紹介。Web担当者が業者との会話で“使いやすさ”を共有しやすくなるよう図解付きで解説しています。

UIを実装するフロントエンジニアに必要なスキルを、HTML・CSS・JavaScriptを中心に、業務内容や会社ごとの違いも交えて解説します。

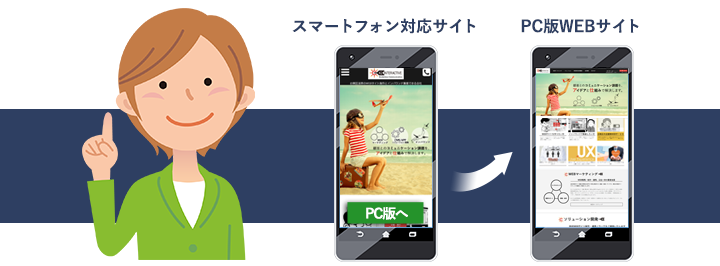
スマートフォン対応したWebサイト制作のトレンドはレスポンシブウェブデザインです。レスポンシブウェブデザインのソースコード(HTML/CSS)は、PC版・スマホ版を共用するためにの動作をリンクですることが難しく、あまり『PC版へ』のリンクは見かけなくなりました。

スマートフォン対応サイト制作の料金相場や項目ごとの費用感を解説。発注前に知っておきたい基礎知識として、担当者がイメージしやすい構成で紹介します。

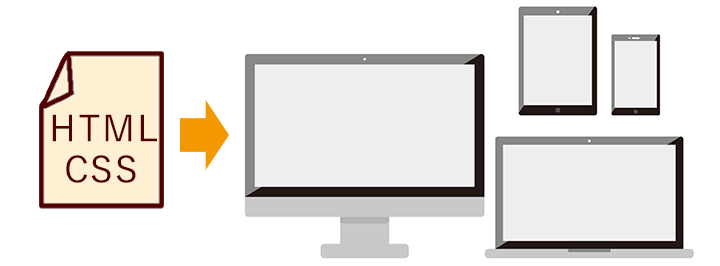
レスポンシブデザインの特徴やメリット・デメリットをわかりやすく解説。スマホとPCの両方に対応でき、Googleも推奨する現在主流のWeb制作手法を比較検討するための参考に。
スマートフォン対応でWEB担当者の検討事項 [質問箱 (FAQ)]では、WEB担当者のみなさまの悩みに、一問一答形式でお答えしています!!