WEBサイトの初期費用を抑え運営注力

WEBスタートアップ は初期費用を抑えてWEBサイト運営に注力したい方向けWEBサイト入門パッケージです。WEBサイト運営の方法がよくわからない、一緒に戦略を考えてくれるブレーンがいないなどお悩みのWEB担当者にもおすすめのサービスです。
WEB担当者の発注前のお困りごと解決します。


WEBスタートアップ は初期費用を抑えてWEBサイト運営に注力したい方向けWEBサイト入門パッケージです。WEBサイト運営の方法がよくわからない、一緒に戦略を考えてくれるブレーンがいないなどお悩みのWEB担当者にもおすすめのサービスです。

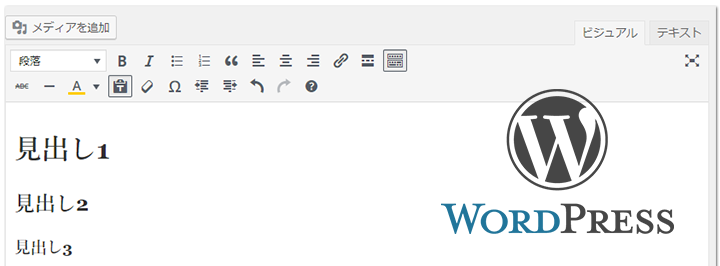
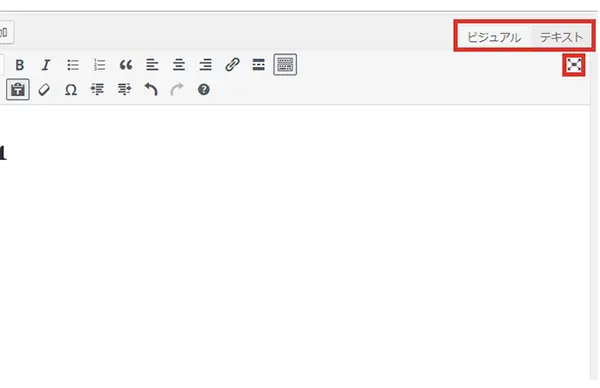
WordPressのテキストエディターで最初にチェックするのは、赤枠内の「ビジュアル」と「テキスト」のタブです。WordPressを更新する人のスキルによってどちらかを選ぶといいでしょう。また、入力に集中できる「集中モード」も実装されているので、気分に合わせて使ってみるのもいいでしょう。
WordPressのビジュアルはブログで良く見るタイプのモノです。テキストを選択、もしくはテキストの末尾にカーソルを置いて、各ボタンをクリックしてテキストを装飾します。
WordPressのテキストのタブをクリックすると、HTMLを記述することが出来ます。より細かく詳細なデザインを反映させることが出来ます。
WordPressの集中モードは「テキスト」タブの下の「×」のようなアイコンをクリックして機能が稼働します。テキストエディター以外の項目を全て非表示にして、文字通り入力に集中するための機能です。

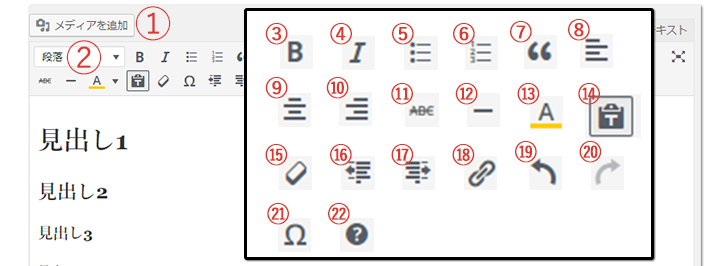
WordPressはエディター上部には各種アイコンが配置されていて、ブログのように記事に様々な装飾を施し更新することが出来ます。
WordPressのエディター使用方法は、該当箇所にカーソルを置き、アイコンをクリックします。テキストの場合は、テキストの末尾にカーソルを置くか、該当テキストを選択してからアイコンをクリックします。

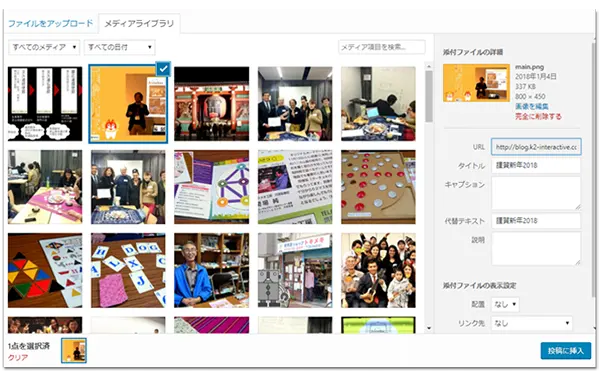
WordPressでは画像のアップロード機能が搭載されています。該当の画像を「メディアライブラリ」から選択、もしくは「ファイルをアップロード」で画像をアップロードして使用します。画像の切り取りや回転など、ちょっとした画像編集機能が搭載されています。

WordPressのテキスト設定は通常時は『段落』に設定されています。この段落時には『P』タグが出力されます。その他に見出し『H』タグと整形済みテキスト『PRE』タグが用意されています。
<p>段落</p>
<h1>見出し1</h1> ~ <h6>見出し6</h6>
<pre>スペース・改行などを、そのまま等幅フォントで表する整形済みテキスト</pre>
「B」と「I」は文字を太く、もしくは斜体にします。
<b>「B」のアイコンはBタグで囲い、文字を太字に装飾します。</b>
<em>「I」のアイコンは文字をEMタグで囲い、文字を斜めに装飾します。</em>
⑤⑥のアイコンはそれぞれリストを作ります。
⑤アイコンの場合
<ul></ul>
- <li>・通常のリスト</li>
- <li>・通常のリスト</li>
- <li>・通常のリスト</li>
⑥アイコンの場合
<ol><ol>
- <li>1.数字のリスト</li>
- <li>2.数字のリスト</li>
- <li>3.数字のリスト</li>
⑦アイコンの場合
<blockquote>引用・転載文用のタグが出力されます。</blockquote>
テキストの開始位置を設定できます。Pタグにスタイルで直接「左」「真ん中」「右」寄せを設定出来ます。
<p style="text-align: right">テキスト右寄せの例⑩</p>
削除 ⑪
テキストの該当箇所に<del>
打ち消し線</del>の装飾を施せます。水平線 ⑫
テキストの分かれ目に<hr />タグで以下のような段落線を引きます
テキストカラー ⑬
テキストのカラーが直接スタイルの記述がタグに挿入され、39色まで変更出来ます。
<span style="color: #ff6600;">段落テキスト</span>
この機能を使うと、ブラウザやワードドキュメントなどからコピーしてきた際、余計な情報、例えば太字、文字の大小や、色などの情報を引き継ぎません。
選択個所の書式、例えば太字、見出しや、色などの情報を削除することが出来ます。
選択個所の段落にインデントを加える、または削除することが出来ます。
<p>段落テキスト段落テキスト段落テキスト</p>
<p style="padding-left: 30px;">段落テキスト段落テキスト段落テキスト</p>
<p>段落テキスト段落テキスト段落テキスト</p>
アイコンをクリックするたびに、30ピクセルのインデントが増減されます。
アイコンをクリックすると、URL入力窓が表示されるので、そこからURLを入力することが出来ます。詳細設定で、遷移したいページを選択したり、別ウィンドウの設定などが出来ます。
アイコンをクリックすると、⑲で作業を戻ることが出来ます。作業を戻った際は⑳で最終進捗状態まで進むことが出来ます。
コピーライト©などの特殊文字を入力することが出来ます。
テキストエディターでの一連の作業は、キーボードでのショートカットが可能です。ショートカットの方法をヘルプで知ることが出来ます。
インターネットは世界中の情報機器を接続するネットワークいかがでしたでしょうか?WordPressはブログのようにかんたんに更新出来る!こんなセールストークは聞いたことがあるかもしれませんが、実際WordPressで、どんなことが出来るのか?は、中身を見てみないとイメージ出来ませんよね。このページでは、標準で装備されているエディターの機能を紹介しました。是非参考にお役立てください。
ケイツー・インタラクティブでは企業様のIT活用を支援しています。ご不明な点やご要望などございましたらお気軽にお問い合わせください。
※本情報はページ公開時のものです。情報は常に更新され掲載内容と異なる場合がございます。
技術的な課題も、プロトタイプから丁寧に設計するWebサイト制作をご覧ください。
-K2@Web改善ラボ-の更新は
著者のSNSnoteでお知らせしています。
今すぐの課題はないかもしれません。
でも、困ったときにこのページが役に立つはずです。
その時のために、ブックマーク(Ctrl + D)しておいてください。