KNOWLEDGE K2@Web改善ラボ
WEB担当者の発注前のお困りごと解決します。
WEB担当者の発注前のお困りごと解決します。
()


IR・CSR・法対応、御社のWebサイトのアクセシビリティは大丈夫ですか?
Webリニューアルや運用の中で、アクセシビリティ対応も進めたい方へ。
アクセシビリティ対応を現場で再現性高く進めるには、『ガイドラインを文書で示す』よりも『デザインシステムに組み込んで運用する』ほうが効果的です。私たちは、UIコンポーネントや実装ルールにアクセシビリティ対応をあらかじめ組み込み、関係者全員が“型”として共有できる仕組みを整えています。
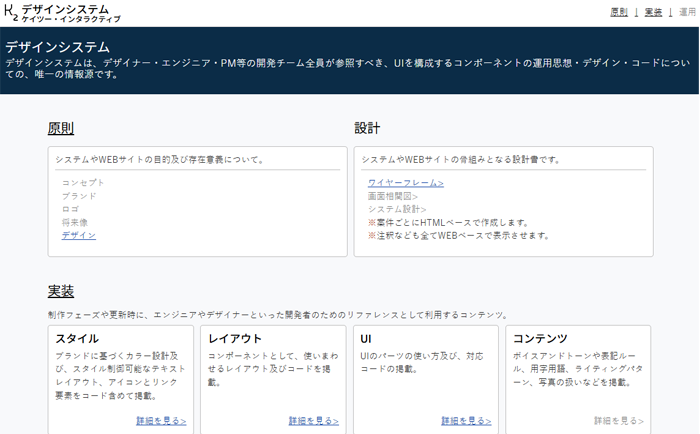
デザインシステムは、デザイナー・エンジニア・PM等のプロジェクトに関わる全員が参照するべき、UIを構成するコンポーネントの運用思想・デザイン・コードについての、唯一の情報源です。私たちはこれを「原則」「設計」「実装」「進捗」「運用」に分類し、プロジェクト全体を通して一貫性を保つための基盤としています。
単なるスタイルガイドではなく、『アクセシビリティやユーザビリティを担保する“使えるルール”』として、『現場の再現性を支える仕組み』として活用しています。
UIや運用に関する要素を「原則」「設計」「実装」「進捗」「運用」の5カテゴリに分けて整理しています。プロジェクトのステークスホルダー全員が自由に参照でき、自分の役割に応じて迷わず活用できる構成にしています。

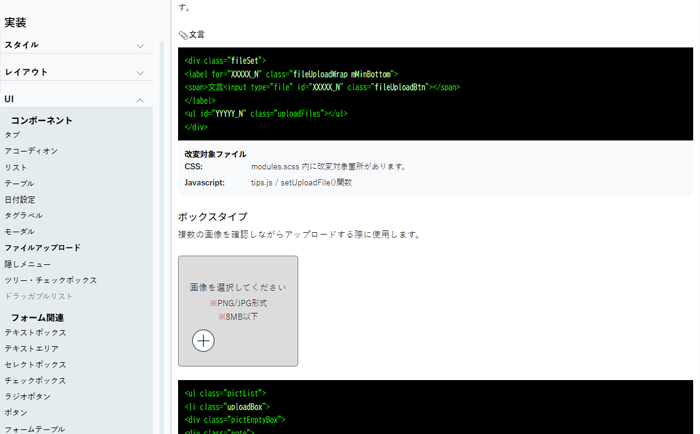
ボタン・トリガー・アップロード領域・JS関数など、コードだけでなく振る舞いまでを明示したUI仕様書を提供しています。制作者はこの仕様を使うだけで、デザインとアクセシビリティの水準が自然に担保されるようになっています。

この事例の場合、デザイン原則として「オブジェクト指向UI(OOUX)」の概念を取り入れ、操作対象・意味の整理・業務理解に基づくUI構成を明文化しています。コンポーネントの背景思想をチームで共有することで、設計ブレの防止と再利用性の向上につなげています。

アクセシビリティ対応を継続的に行うには、コンポーネントそのものをアクセシビリティ対応して組み込んでおく方法が最も効率的です。例えば、ボタンやダイアログのUIパーツに、適切なARIA属性・キーボード操作・読み上げ対応などをあらかじめ実装しておけば、制作者は意識せずにそれを使うだけで対応が完了します。
ガイドラインに「こうすべき」と書くよりも、「このボタンを使えばOK」と伝える方が圧倒的に伝わりやすく、実装漏れも防げます。デザインシステムにアクセシビリティ対応済みのUIを整備することで、“守るべきルール”が“使えば守れる型”にかわり、利用者はアクセシビリティを意識せずに成果物に反映することができます。
デザインシステムの設計思想がどれだけ優れたものであっても使われなければ意味がありません。デザインシステムは“整備すること”よりも、“使ってもらえること”が重要です。目的や職種ごとに情報へアクセスしやすくする、検索性を高める、コード例やNG例を充実させるなど、迷わせない・探させない設計が求められます。
特にアクセシビリティの項目は、“知っていれば対応できる”という前提に立ちがちです。しかし、現実の制作現場ではその知識を毎回思い出すのではなく、「自然と使えるようになっている」状態こそが理想です。そのためにも、UIコンポーネントにはコードだけでなく、振る舞い・文言・対象ユーザーの説明まで添えておくことが、使いやすさにつながります。
アクセシビリティ対応は、デザインシステムに組み込めば「対応できている状態」を一定レベルで再現できます。しかし、それでも現場をはじめプロジェクトメンバーがアクセシビリティの知識を持っていることが重要なのは変わりません。なぜなら、「コピペで対応できる」だけでは、不具合が出たときや新しいUIを考える場面で、柔軟に対応できないからです。
教育といっても、例えば、年1回の研修で全員が理解することは現実的ではありません。むしろ大切なのは、日常の中でアクセシビリティが「話題に上がること」です。定例でのちょっとした共有や、Slackでの「これ対応済み?」の声かけなど、ちょっとしたことでも“話題にあがる”ことで、チームに浸透していきます。
進捗報告やレビュータイミングで、自然に話題にできるのがポイント
軽い疑問・確認トーンで入ると、圧をかけずに話題にできる
“完璧じゃなくていい”という雰囲気を出すのが継続のコツ
「ちょっとした声かけ」が、“チームの空気”を変えていきます。アクセシビリティは“特別なもの”じゃなく、“気にかけられる日常”から始まるのです。
アクセシビリティ対応は「やったかどうか」ではなく、「どう仕上がったか」で評価されるべきものです。たとえデザインシステムに対応済みのUIがあり、日常的に話題にしていても、最終的な品質は“レビュー”の有無で大きく変わります。そこでチェックリストそのものを、デザインシステムに組み込んでおくと効果的です。各コンポーネントやページ単位で「確認すべき観点」が明示されていれば、対応漏れの防止にもつながり、チーム全体の水準も底上げされます。
大切なのは、完璧な検証ではなく、「確認することが当たり前になる」空気をつくることです。定例レビューや、公開前のチェックシートに「読み上げ済み?」「キーボード操作できる?」といった軽い一言を加えるだけでも効果があります。“振り返るチーム”は、次の改善を自然に引き出し、アクセシビリティをプロジェクト全体に浸透させていきます。
チェック項目参考:ウェブアクセシビリティ試験結果(2025年度)
私たちが目指すのは、“意識しなくても守られている状態”をつくることです。でも、それを可能にするのは、裏側にある“知っている人たちの設計”と“話せるチームの関係性”、そして仕上げに、チェックする文化です。アクセシビリティを特別なタスクではなく、設計・会話・振り返りの中に自然と溶け込ませることが重要だと考えています。
プロジェクトにアクセシビリティをどう浸透させるか?『プロジェクトにアクセシビリティを組み込むワークフロー設計』も是非参考にしてください。
すべてを完璧に理解していなくても、今日からできることはあります。“誰かが頑張る”ではなく、“みんなで少しずつやる”、その文化が、品質を支えるのです。
私たちは、WEBサービスのアクセシビリティ対応のご相談はもちろん、御社のWEB戦略パートナーとしてお役に立てるご支援をしています。いつでもお気軽にお問い合わせください。
※本情報はページ公開時のものです。情報は常に更新され掲載内容と異なる場合がございます。
アクセシビリティ対応のご相談も承っています。詳しくはこちらをご覧ください。